Neste conteúdo estaremos disponibilizando um guia práticos sobre ASP.NET, esse conteúdo tem como objetivo explicar sobre o que é e como funciona o ASP.Net.
Vamos começar com o overview à tecnologia ASP.NET.

1. O que é o ASP.NET?
ASP.NET é uma tecnologia de scripting do lado do servidor, esta tecnologia permite colocar em uma página da web, scripts que irão ser executados por um servidor de hospedagem, A Sigla ASP, significa Active Server Pages “Páginas do servidor Ativo”
- ASP.NET, corre no servidor de IIS
- IIS (Internet Information Services), é um servidor de internet da Microsoft
- IIS vem instalado e é gratuito nos servidores Windows ( inclui Windows 2000 e Windows XP Professional)
ASP.NET é compilado não é interpretado, vamos entender o porque:
ASP.NET bem como todas as aplicações .NET, são compiladas, é quase impossível utilizar o código C# ou VB sem que ele esteja compilado.
Felizmente as aplicações ASP.NET não precisam de ser compiladas todas as vezes que são executadas, em vez disso o código “IL” é criado uma vez e atualizado apenas quando o source code é alterado.
Os ficheiros ficam em cache no servidor na directoria “c:\windows\microsoft.net\framework\[versão]\temporary asp.net files”.
Esta afirmação depende do tipo de projeto que escolhemos, se optarmos por um Web Project o código é todo compilado quando compilamos o projeto, caso a opção seja um simples Web Site, cada página é compilada assim que for feito o “Request”.
2. Web Forms
As páginas do ASP.NET ( conhecidas como Web Forms) são uma parte vital de uma aplicação ASP.NET, pois providenciam o output para o browser depois de o cliente ter feito o “Request”.
Este conceito foi criado para facilitar a migração de programadores das tecnologias de cliente (Windows Forms) para a Web, usando as mesmas facilidades do interface windows, como arrastar botões.
Uma página ASP.NET é:
- Igual a uma página em HTML
- Pode conter HTML, XML e scripts
- Os scripts são executados no Servidor
- Tem a extensão “aspx”
- Todos os controlos têm de estar contidos dentro de um “<form>”
- A “<form>” tem de conter uma tag “runat=server”
- O atributo “runat=server”, este atributo significa que a form deve ser processada no lado do servidor. Também indica que os controlos incluidos nesta form estão assecíveis do lado do script.
3. Como funciona as aplicações ASP.Net?
Primeiramente vamos recordar que:
- 1ª – As aplicações são executadas no servidor: Imagine que tem uma página em que possibilita que os clientes gravem comentários, o utilizador faz estas operações no browser, mas para gravar o comentário precisamos de fazer um update na base de dados, para isso o nosso código tem de correr no servidor. O ASP.NET trata destes eventos com uma técnica chamada PostBack, que envia a página (Form) quando certas ações são executadas. Quando o ASP.NET recebe a página, pode executar os eventos correspondentes do lado do servidor.
- 2ª As aplicações Web são “stateless” (não guardam estado): Por outras palavras, assim que uma página é renderizada em HTML, os objetos são destruídos e todas as informações do cliente são descartadas, este modelo é muito bom para aumentar a escalabilidade e o tráfego das aplicações, mas causa alguns problemas para oferecer uma experiência semelhante a uma aplicação Windows. Para colmatar esta lacuna o ASP.NET oferece várias ferramentas, a mais notável é o mecanismo chamado View State, que automáticamente coloca informação na página num “hidden field”, falaremos melhor desta e outras ferramentas.
ASP.NET utiliza um modelo de eventos, neste modelo, adicionamos controlos à página e escolhemos que eventos queremos responder. Cada “event handler” é um método discreto que mantêm o código limpo e arrumado.
Como funcionam os eventos?
- A nossa página é utilizada pela primeira vez, o ASP.NET cria a página e controles associados, o código de inicialização é executado, a página é renderizada em HTML e retornada para o cliente. Os objetos são também libertados da memória do servidor.
- Numa determinada altura o utilizador executa uma ação que origina um PostBack, como clicar num botão. Toda a informação da página é enviada para o servidor.
- O ASP.NET intercepta a página e cria de novo os objetos no servidor, colocando-os no estado em que estavam a última vez que foram enviados para o cliente.
- Depois o ASP.NET verifica qual foi o evento causador do PostBack e dispara o evento correspondente, nesta altura executamos o código associado ao evento e atualizamos a informação referente aos objetos.
- A página modificada é renderizada em HTML e devolvida ao cliente com os novos dados. Os objetos são retirados da memória do servidor.
4. Page Lifecycle
Existem dois tipos de eventos que originam um PostBack:
- Immediate Response Events : Executados sempre que carregamos num botão ou utilizamos a função Javascript “__DoPostBack()”
- Change Events: Sempre que seja alterado o estado de um controle, como alterar o valor de uma checkbox ou textbox. Se a propriedade AutoPostBack estiver ativa o evento é executado imediatamente, caso contrário é executado no próximo PostBack da página.
Imaginemos que temos um página com um botão de submit e uma textbox sem a propriedade AutoPostBack ativa.
Alteraremos o texto e carregamos no botão. O que acontece?
O ASP.NET executa estes eventos, por ordem:
- Page.Init
- Page.Load
- TextBox.TexChanged
- Button.Click
- Page.PreRender
- Page.Unload
Existem mais eventos, mas para já apenas precisamos de saber estes.
Exercício: Testar os eventos.
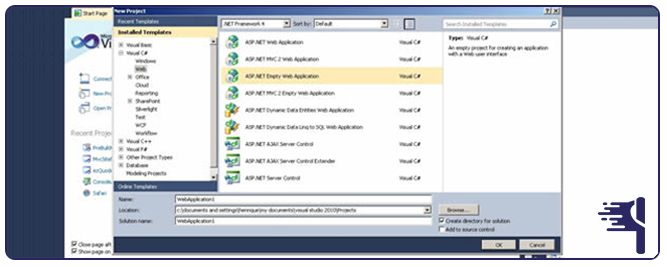
Vamos criar um novo projeto, uma aplicação ASP.NET vazia.

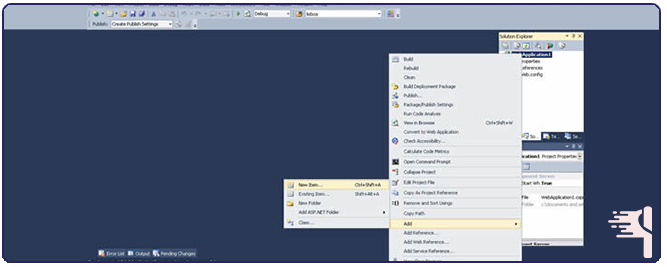
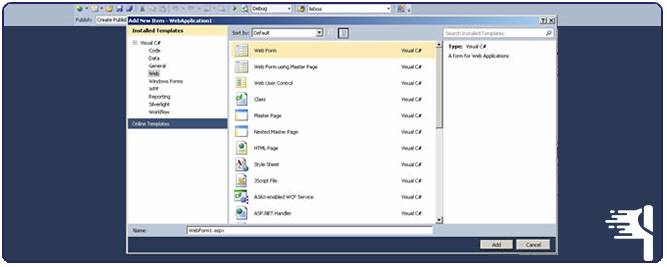
Adicionamos uma nova WebForm:


Adicionamos um botão e uma label. A label tem a propriedade “EnableViewState = False”, para não incrementar o valor sempre que é feito um novo PostBack. Por defeito esta propriedade está ativa, é uma das formas mencionadas para guardar o estado dos controles entre cada PostBack.

| <%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”WebForm1.aspx.cs” Inherits=”WebApplication1.WebForm1″ %> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <asp:Label ID=”Label1″ runat=”server” EnableViewState=”false”></asp:Label> <br /> <asp:Button ID=”Button1″ runat=”server” Text=”Executa PostBack” onclick=”Button1_Click” /> </div> </form> </body> </html> |
Carregamos na nova página com o botão direito do rato e escolhemos “View Code”
Adicionamos os eventos que queremos “tratar”.
Os eventos da página têm o prefixo “page”, desta forma o ASP.NET sabe que são métodos específicos que precisa ser executado.
Esta associação é feita pelo atributo “AutoEventWireup=true” na página, para adicionar um evento ao botão podemos ir ao design da página e clicar duas vezes no botão.
| using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication1 { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text += “Evento Page_Load <br/>”; if (Page.IsPostBack) // Metodo utilizado para saber se é a primeira vez que a página é processada { // ou se é um PostBack Label1.Text += “Não é a primeira vez que executamos a página <br/>”; } } protected void Page_Init(object sender, EventArgs e) { Label1.Text += “Evento Page_Init <br/>”; } protected void Page_PreRender(object sender, EventArgs e) { Label1.Text += “Evento Page_PreRender <br/>”; } protected void Page_Unload(object sender, EventArgs e) { //Este texto nunca aparece pois o HTML nesta altura já foi renderizado Label1.Text += “Evento Page_Unload <br/>”; } protected void Button1_Click(object sender, EventArgs e) { Label1.Text += “Evento do botão <br/>”; } } } |
Em seguida executamos o projeto ( F5 ou ctrl + F5), realizando essa ação, Este será o resultado.
Primeira execução:
Como podemos observar os eventos são executados pela ordem que já referimos.
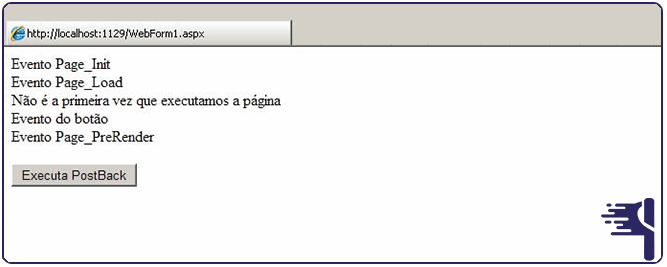
Segunda execução:
Depois de clicar no botão, é executado o PostBack, como podemos ver a propriedade Page.IsPostBack é verdadeira, logo sabemos que não é a primeira execução da página, depois do evento Page_Load são executados os eventos do controle que originou o PostBack.

Para concluirmos, caso você tenha alguma dúvida ou sugestão de novos conteúdos coloque no campo de comentários disponível logo abaixo.
Visite-nos também a nossa página de hospedagem de sites na plataforma Windows ASP.Net, você terá 30 dias de acesso total ao painel de controle Plesk Windows utilizando o cupom: HOSTEC30DIAS